Hoy toca otro post de los prácticos. Ya sabéis que tengo el WordPress gratuito y que éste no permite instalar pluggins. Si éste es también tu caso, no desesperes. Cierto es que la versión WordPress.org con hosting propio es mucho mejor (estoy meditando el cambio para celebrar el cumple blog en enero), pero con la versión gratuita he aprendido que puedo hacer muchas cosas gracias al widget de texto y los códigos que puedo encontrar buscando por la web.
Hoy traigo uno de los primeros que utilicé. El Google Traductor. La verdad es que es muy fácil de instalar gracias al código que te paso y hace unas traducciones bastante aceptables. Aunque no es la opción más perfecta (la mejor sería tener el blog completo en los tres idiomas que me interesan: catalán, castellano y inglés), es cierto que las traducciones son bastante aceptables. Yo tengo el problema de tener la estructura del blog en catalán y los post en castellano, así que a veces da problemas porque no puede traducir desde dos idiomas a uno, pero bueno… Yo te voy a explicar como instalar un acceso a unos idiomas determinados. Hay otras maneras para poder instalar un desplegable con todos los idiomas. Puedes ver cómo hacerlo aquí.
¿Cómo lo hacemos?
1. Como hicimos con los botones de las redes sociales, lo primero que haremos será encontrar los banderas de los idiomas a los que queremos que se traduzca este blog.
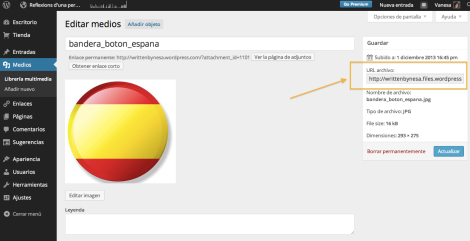
2. Subimos las imágenes que nos interesen en Medios del Escritorio de WordPress. Copiamos la url que podremos encontrar accediendo en las características de cada imagen.
3. Ahora vamos a instalar el código. En el Escritorio de tu WordPress accedemos en Apariencia – Widgets.
4. Instalamos un Widget de Texto en el lugar del blog en el que nos interese tener el traductor.
5. Copiamos el código y hacemos los cambios que te señalo
<a href=”http://translate.google.com/translate?u=http%3A%2F%2FDIRECCIONDETUBLOG&hl=EN&ie=UTF8&sl=ES&tl=ES” title=”IDIOMA AL QUE TRADUCIR“><img src=”DIRECCIÓN IMAGEN” alt=” WIDTH="45" HEIGHT="45" /></a>
- DIRECCIONDETUBLOG: En mi caso, writtenbynesa.wordpress.com
- EN: Código al que queremos traducir el blog. ES es español, EN es inglés, IT es italiano, FR, francés
- ES: Código del idioma original del blog.
- IDIOMA AL QUE TRADUCIR: Debemos poner el mismo idioma que en el código anterior. Y lo debemos poner en el idioma original. Por ejemplo, si es ingles, English o si es frances, Français. Gracias a esta opción, cuando pasemos por encima del icono, saldrá el idioma en el que traduce.
- DIRECCIÓN IMAGEN: Aquí deberemos poner la url de la imagen que hayamos subido y a la que queramos que se clique para el idioma que queremos traducir.
- WIDTH I HEIGHT: tamaño de la imagen que podemos ir regulando.
Así quedaría el mío
<a href="//translate.google.com/translate?u=http%3A%2F%2Fwrittenbynesa.wordpress.com&hl=EN&ie=UTF8&sl=ES&tl=ES”title=”ENGLISH“"><img src="https://writtenbynesa.files.wordpress.com/2013/12/botc3b3n-con-bandera-inglesa.jpg" WIDTH="40" HEIGHT="40" /></a>
Si prefieres que en vez de imagen, aparezca una palabra o las siglas, el código es éste. Es más sencillo.
<a href="http://translate.google.com/translate?u=http%3A%2F%2FDIRECCIÓNDETUPAGINAWEB&hl=CA&ie=UTF8&sl=CA&tl=ES" />ESP
- DIRECCIÓN DE TU PAGINA WEB: Lo mismo que en el código anterior
- CA: Código original de la página web
- ES: Código al que queremos traducir
- ESP: Las siglas o texto que queremos que aparezca en la web.
photo credit: tristam sparks via photopin cc



Moltes gràcies, Vanesa. Fa temps que intentava instal•lar un traductor en el meu bloc i no hi havia manera, gràcies al teu post (i una mica de paciència) ho he aconseguit.
Hola Jordi! M’alegro que ho hagis aconseguit. La veritat, a mi també em va costar mooolt que em funcionés. Vaig intentar-ho explicar-ho al millor que vaig poder, espero que fos fàcil seguir les instruccions. Merci per deixar el teu comentari! I Bon Nadal! =D
Hola Vanesa, després de donar voltes i voltes buscant com afegir el traductor de Google als meu blogs, t’he de dir que has estat definitiva. Moltes gràcies per la claretat de les instruccions.
Hola Anna, m’alegro que t’hagi estar útil. A mi també hem va costar, per això vaig decidir fer el post. Moltes gràcies pels teus comentaris. Ens llegim! =D
Per cert… molt xulo el teu blog. No som de masa lluny, crec! =D
Hola Vanesa, muchas gracias por el articulo, después de probar 2000 intentos con diferentes codigos, este es el primero que me traduce la pagina correctamente. Aunque me sigue fallando la imagen que pongo de las banderitas… sabes cual puede ser el motivo? He probado con diferentes imagens png, jpg, gifs .. todas ellas me salen como una imagen rota (ese archivo partido, dentro de un cuadrado transparente…)
Gracies x la ajuda!
Hola Joaquín, pues la verdad, no sé qué puede ser. ¿Igual tienes problemas al subir las imágenes al gestor?
Estoy totalmente deacuerdo con el compañero y la verdad es que este tutorial del traductor me ha servido de mucho, muchas gracias por la ayuda y el tiempo dedicado, un saludo a todos
Mil gracias a ti por tus comentarios. =)
Hola! A mi me pasa exactamente lo mismo que a Joaquín :S muchas gracias, a ver si alguien sabe cómo se arregla…
Hola. Gracias por dejar tu comentario Elena. Creo que ya has podido solucionar el problema, viendo tu web… =) Y por cierto, muy interesante el blog. Ya sé dónde buscar información cuando viaje a Mallorca! =D
Muchas gracias! Pues al final me he inventado otra manera, porque no lo conseguí de ésta, os lo explico por si le sirve a alguien: cree una entrada nueva, en la que metí las imágenes de las banderas (en una tabla copiada de word, para alinearlos bien), y a cada imagen le puse el enlace que conseguí al traducir la web con Google translate. Después copie todo el HTML de esta entrada en un widget de texto, y listo 🙂
Luego la entrada la puedes borrar, he descubierto que es la mejor manera para mi, que no voy muy sobrada…
Te esperamos en Mallorca 😀
Hola Comerfuera, yo sigo los pasos pero debe ser la url lo que falla.
No he podido ponerlo, y eso que está muy bien explicado. Lo intentaré en otro momento. Saludos!
Si te puedo ayudar en algo… ya sabes. Saludos!
Hola Vanesa, cuando pongo la dirección url del botón y sigo todos los pasos, me sale como resultado dos comillas. No aparece la bandera. Gracias.
Hola pplaza… Perdona que no te haya contestado antes. Pues la verdad es que no sé que te puede estar pasando. Lo único que se me ocurre es que tengas algún carácter del código mal. Un pequeño cambio de nada (un espacio, por ejemplo) hace que todo salga mal…
Hola Vanesa, has aconseguit explicar-ho de manera clara i senzilla, i mira que no és sempre fàcil. Ho havia intentat a partir d’altres explicacions i no ho havia aconseguit. Moltes gràcies.
Gràcies Des de collserola per deixar el teu comentari! A vegades costa, però al final ens en sortim. Que acabis de passar un bon diumenge tarda! =)
al principio creía que era complicado,pero luego agarre el hilo 🙂 gracias!
buenos días vanesa, estoy siguiendo tus instrucciones para traducir mi blog a varios idiomas. lo he logrado con inglés y frances, pero el aleman me da problemas. sabes si el codigo de aleman es “DE”?
lo he conseguido, muchas gracias por este post, me ha sido de muy util!!!!
Muchísimas gracias!
Gracias a ti por dejar tu comentario! =)