Seguimos con algunos aspectos prácticos con la gestión del blog y las redes sociales. Hoy vamos a recordar cómo instalar los botones de redes sociales en nuestro blog gratuito de Worpress, en el que tenemos los widgets limitados. Lo haremos con el código en el widget de Texto. Suena difícil, pero no lo es en absoluto. Vamos allá.
1. Primero que todo, debemos decidir qué redes sociales queremos incluir en el menú. Yo tengo las de Facebook, Twitter, Linkeding y Google+. Después debemos buscar las imágenes que los ilustren. Álex Serrano, de Con M de Marketing, nos trae 25 paquetes de botones de redes sociales gratis. Hay muchos y encajan en multitud de diseños.
2. Después de descargarnos los botones, debemos subirlos a nuestra galería de recursos multimedia de WordPress. Lo haremos a través del menú de la izquierda de nuestro Escritorio en el gestor de WordPress. En concreto en Medio — Añadir Nuevo.
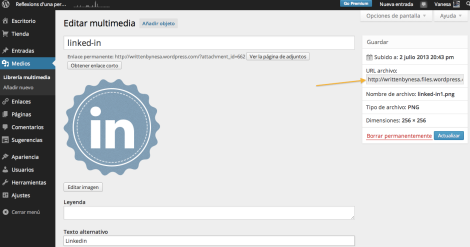
3. Subiremos las imágenes y de cada una de ellas guardaremos (en un archivo Word, por ejemplo), las URL. Esta dirección la encontraremos accediendo en cada una de las imágenes, en el espacio que puedes ver en la imagen de debajo, señalado con una flechita naranja.
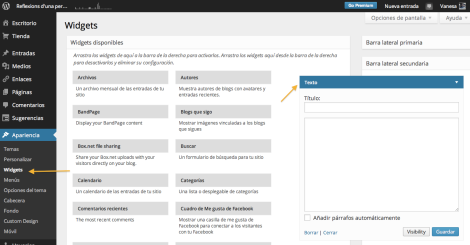
4. Una vez subidas todas las imágenes, vamos a instalar ya los botones. En el menú de la izquierda de nuestro Escritorio de WordPress, escoger la opción Apariencia — Widgets. Una vez dentro, instalar el Widget de Texto en el espacio del blog que queramos. Yo lo hice así.
5. En el Widget de texto, debemos copiar el siguiente código y modificarlo para cada red social y botón. Por ejemplo, si lo que queremos es instalar el botón para acceder al Facebook de nuestro grupo, en mi caso era este código:
<a href="https://www.facebook.com/ReflexionsDunaPeriodista/"><img SRC="https://writtenbynesa.files.wordpress.com/2013/07/facebook.png" WIDTH="45" HEIGHT="45" /></a>
En estándar sería este:
<a href="https://www.facebook.com/TUFACEBOOK/"><img SRC="LA URL DE LA IMAGEN DEL BOTÓN DE FACEBOOK" WIDTH="45" HEIGHT="45" /></a>
En Width i Height podemos ajustar el ancho y alto de la imagen según nos convenga.
6. Repetiremos el código por cada red social que queramos incluir, modificando la dirección de la red social y la URL de la imagen del botón. ¡Ojo! Si queremos que cada botón quede al lado del otro como lo tengo yo, en el Widget de Texto debemos tener desactivada la opción de ‘Añadir párrafos automáticamente’. Lo guardamos todo y ya está. Ya tenemos instalados nuestros botones.
¿Fácil, verdad? Espero que esta información te haya sido de utilidad.




Me ha servido mucho pero el problema es que no quedan seguidos, sino de arriba a abajo, y no he pulsado lo que comentabas, he seguido todo el proceso, porque pueden haber quedado así?
yo tampoco consigo que queden uno al lado del otro, sino que me quedan arriba y abajo. He probado dos opciones:
-con un cuadro distinto por red social (distintos widgets)
-con un solo widget de texto separando los codigos con enter.
¿encontraste solución?
Hola Roberto. En el widget de WordPress hay un lugar donde te pone algo como “añadir párrafos automáticamente”. Esta opción NO la debes tener activada. También puede ser que el icono (imagen) del widget sea demasiado grande y por eso te salte de línea. Espero que te sirva de ayuda. No sé mucho más… =)
Hola Vanesa, gracias por la respuesta. No tenía esa opción activada, tal y como se indicaba, por eso pedí ayuda. Pero después de refrescar la página algunas veces más finalmente lo vi bien. (Faltaban guardarse bien los cambios) Y ya no tenía opción a borrar mi comentario una vez enviado. Por lo que si alguien llega a este post con mi mismo problema, mi recomendación es ser un poquito pacientes antes de alarmarse!! Un saludo.
Pingback: INSTALAR LOS BOTONES DE MIS REDES SOCIALES EN WO·
Moltíssimes gràcies per la info! Just feia dies que pensava en com fer-ho. Així sí 🙂
Me n’alegro que t’hagi servit! =)
Moltíssimes gracies per aquest fantàstic tutorial!! afegeixo una altra pàgina on es poden trobar botons molt xulos gratis, és d’on he tret jo els meus pel meu blog, per si pot servir a algú més: http://diy.2ndfunniestthing.com/2013/10/free-social-icons.html
Gràcies a tu per deixar el teu comentari. I també per ampliar amb els icones de les xarxes socials! Li donaré un cop d’ull
Pingback: Botones para redes sociales en WordPress | CoMa y Punto·
Muchas gracias por el tutorial! Muy fácil y he conseguido por fin poner los botones de redes sociales 🙂 Enhorabuena por tu blog, me encanta! Saludos!
Gracias a ti por tu comentario! =)
Moltes gràcies pel teu súper tutorial ha estat molt molt útil!! 😀
Gràcies a tu també per deixar el teu comentari! Espero que trobis continguts d’interés per Reflexions… =)
Pingback: Como ya sabéis, al principio los pasos son más pequeños e inseguros | Blog personal de Manuel Arana·
Buenas Vanesa, me llamo Manuel y acabo de comenzar en éste mundo del blog, he usado tu valiosa información para mi blog y he puesto las oportunas referencias, aprovecho para agradecer tu entrada y decirte que tienes un nuevo seguidor, un saludo!
Ah por si quieres pasarte a ver el comienzo de mi blog es éste, https://manuelaranablog.wordpress.com/
Hola Manu, muchas gracias por dejar tu comentario. Y aún más por empezar a seguir mi blog. Me alegro mucho que te haya servido tu información y que hayas añadido mi link al artículo (que ya he leído, claro). Mucho ánimo en la aventura del blog. Yo lo empecé sin saber demasiado y ahora me aporta mucho. =)
Buenas Vanesa, disculpa que moleste, he cambiado el dominio de mi blog y quería dejártelo por aqui para que me vayas comentando qué te parece.
http://www.manuelaranasm.com
Un saludo y hasta pronto, Manuel Arana.
Hola Manuel, perdona la tardanza en contestar. He estado unos días out. Que bien que hayas hecho el salto a dominio propio… Yo estoy pendiente de hacerlo, aunque la verdad, no sé por dónde empezar…
Hola, gracias por la informacion, excelente, lo hice tal cual lo explicas y me salen los botones. Feliz!
Hola Lisanta, muchísimas gracias por tu comentario. Me alegro mucho que te haya sido de utilidad. =)
Muchas gracias por el post!! por fin lo he conseguido y tengo los botones de redes sociales en mi blog!!he seguido tus pasos al pie de la letra y me ha resultado muy sencillo!!
Un saludo
Gracias a ti Maral Maternal por tu comentario. Y, por cierto, me he pasado por tu blog y he encontrado contenido muy interesante… ☺️
Muchas gracias. Me ha sido muy útil! Sólo quería preguntarte una cosa. No consigo que me funcione bien el de twitter. Podrías poner el mismo ejemplo que has puesto con facebook, pero con twitter. Es que quizá estoy poniendo mal el usuario 😦 Gracias!
Hola Cristina, aquí tienes el código para twitter tal y como lo tengo yo. Tendrás que cambiar tu dirección de Twitter y allí donde pone DIRECCIÓN DE LA IMAGEN SUBIDA A MEDIOS DE WORDPRESS, poner la dirección de la imagen. Espero que ahora te vaya bien.
Pingback: Comentarios en el blog, ¿sí o no? | Reflexions d'una periodista·
Gracias! Muy instructivo y fácil!
Genial! Muchisimas gracias
Es muy útil, pero ¿de dónde copio el código que tengo que pegar en widget? ¿dónde lo consigo?
Otra cuestión, ¿Sabes traducir temas wordpress? es que traduzco con el plugin loco-translate, pero no encuentra la carpeta del tema y no se traduce. ¿Dónde está la carpeta de la plantilla ? y ¿qué hago para que la traduzca?
Muchas gracias . Saludos.
Nuria
Hola Numumar… el código que tienes que copiar es el que aparece en el post y debes personalizarlo con tus direcciones. Por lo que se refiere al resto, no lo sé. No soy para nada especialista en WordPress, de hecho, no sé más de lo que comparto en el post. Son cosas muy básicas que he aprendido a base de buscar en Internet lo que he necesitado, probarlo y mejorar hasta que consigo lo que quiero. Lo siento, pero no puedo ayudarte mucho más. Saludos
Una genia, me solucionaste la vida !!!! GRACIAS 🙂
Mil gracias!! me ha encantado 🙂 estoy intentando descargarme el logo de instagram igual que los tuyos y no lo encuentro, de donde te los has descargado? son ideales!!!
una cosa, no me redirecciona a ninguna de mis paginas webs! es decir, me salen los 3 emoticonos, pero si pinchas encima, no te lleva a ningun lado :O gracias por ayudarme. http://www.fashioniscalling.com
ya esta perdona!!!
FIC, perdona que haya tardado en ver tus comentarios… Han sido unos días de locura en el trabajo… ¿Has podido solucionar ya lo que te pasaba? Gracias por dejar tus comentarios! =)
Hola Vanesa! No te preocupes finalmente lo solucioné 🙂 pero me gustaria poner los logos de redes sociales que tienes tu puestos, me parecen ideales, lo unico que me falta es el logo de instagram que tu no lo tienes ejjej. De todas formas si no, no pasa nada.
Gracias!
ey! muchas gracias, gran tutorial! una preguntilla. Cómo se haría para que al darle a la red social se habra en una página nueva y no en la misma?? Gracias.
Tengo un post sobre ello con esa parte del código. Es este: https://writtenbynesa.wordpress.com/2014/01/27/botones-para-redes-sociales-en-tu-blog-codigo-para-que-se-abran-en-una-ventana-nueva/
Gracias por tu comentario =)
Hola Vanesa me sirvio mucho tu post, pero me preguntaba si sabias como enlazar el canal de youtube al incono ya que lo hice con los ids y con la direccion web y no me dio resultado. Muchas gracias !!!
Hola Maria Jose, gracias por tu comentario. Me alegro que te sirviera el tutorial. La verdad, es que no lo sé, pero puede ser un buen tema para un siguiente post… así que lo apunto a tareas pendientes =) Saludos y feliz domingo
Pingback: Cómo instalar los botones de tus redes sociales en Wordpress·